By continuing to use our site, you agree to our Privacy Policy and our use of cookies to understand how you use our site, and to improve your experience. Learn More.
I Agree.
The Smartclient Platform comprises SmartClient and Smart GWT: "sister technologies" with a common HTML5 runtime. Both provide:
- a zero-install HTML5 client engine
- rich user interface components & services
- client-server databinding systems
SmartClient and Smart GWT support the same set of UI components, data binding systems and general APIs, with slight differences to take best advantages of each language's strengths (Java vs JavaScript).
With Smart GWT, you write your code in Java, and via the Google Web Toolkit, this code is translated into JavaScript so that it runs in normal browsers, without plugins.
 With SmartClient, you write your application in object-oriented JavaScript.
With SmartClient, you write your application in object-oriented JavaScript.
Client-side Intelligence for Performance & Simplicity
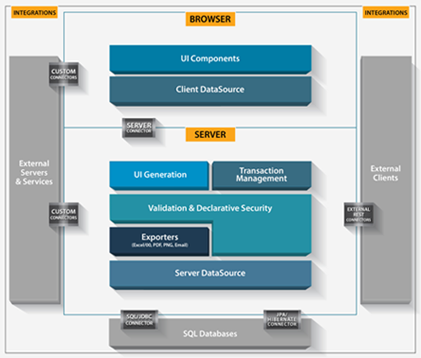
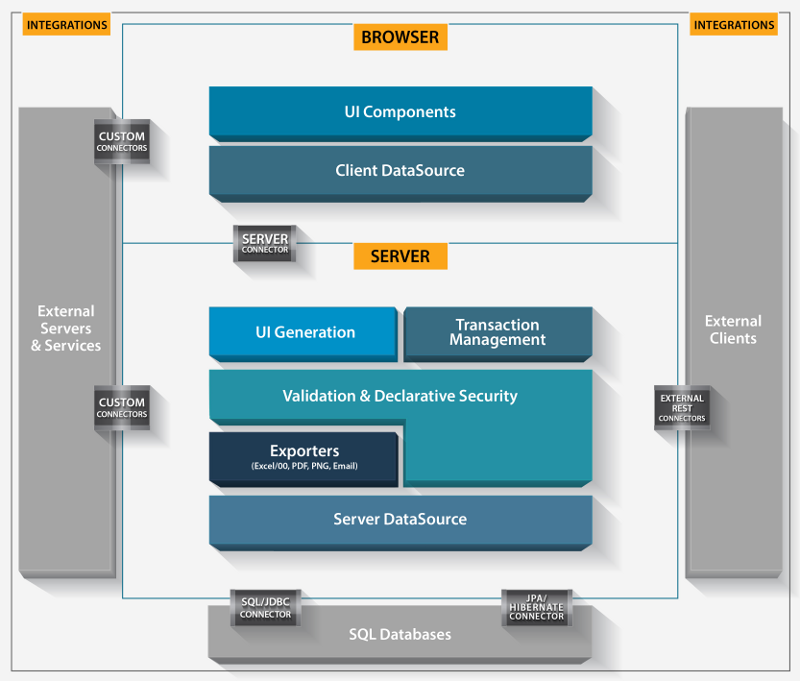
In the SmartClient platform, all presentation duties, and all HTML generation, takes place in the browser. A SmartClient application is composed of simple, cacheable resources that can be delivered by an ordinary web server. Then, once a SmartClient application has loaded, only data is transmitted between the browser and server, so that your server consists only of a set of simple, high-speed, reusable data services.
By maximizing client-side intelligence, we minimize server contact, boosting responsiveness and scalability far beyond what is possible with server-side architectures such as Vaadin or Apache Wicket.
In fact, because of our advanced client-side features, our platform outperforms other client-centric technologies by 10x or more. For an in-depth, technical explanation of how our architecture results in such a large performance advantage, read our CTO's article on web application optimization.


Model-Driven
Our platform includes the most advanced MVC/MVP architecture ever built. Define your model once (called a DataSource), and all of our data-aware components immediately know how to use it: grids, forms, trees, charts, cubes, detail & tiled views can all immediately present a complete UI for viewing, navigating and editing data. Data-oriented rules - such as when editing is allowed, what data is valid, or how data is formatted - are centrally defined once, then used everywhere, without repetition.
Fine-grained customization APIs allow you to customize the default views - such as adding form-specific validation rules, or adding a calculated field to a grid - without losing the automatic behaviors. It's the ultimate DRY (Don't Repeat Yourself) framework!
We go further: you can dynamically derive the model itself (the DataSource) from the ultimate storage or service, whether that's a SQL table, Java bean, WSDL- or OpenAPI-described service, or your own custom metadata format. Here again, fine-grained customization can be done without losing built-in features.
The result is that two lines of XML can take you all the way from your storage layer to a full-featured grid, and yet no flexibility is lost. This makes applications built with our technology not only quicker to build, but far easier to change, so you can jump on new opportunities more quickly.

-

Any Server Platform
The SmartClient Plaform integrates with any server platform through standards-based approaches such as REST and WSDL web services.
Our Platform also includes a Java integration server for accelerated integration with Java servers, with special support for popular Java frameworks such as JPA, Hibernate and other Java Beans persistence frameworks, Spring, and JDBC.
-

Offline & Desktop Capable
The SmartClient Platform supports offline and intermittently connected applications, with built-in support for automatic caching of recently accessed data.
Web applications built with the SmartClient Platform can also be delivered as installable desktop applications via "packaging" technologies, adding enhanced capabilities like multi-window/multi-monitor support and filesystem access.
-

Supports Incremental Upgrade
The SmartClient Platform's components can be easily embedded in existing applications. Grids, forms, trees, dialogs, wizards and other SmartClient components can be added without making architectural changes.
When embedded in this fashion, our components are fully functional, still capable of drag and drop, dynamic databinding, data paging and adaptive client-side operations.
Focused on Enterprise Business Applications
Our platform focuses on enterprise business applications - sophisticated, functionally dense applications meant to be used by people who want to get work done quickly. The productivity features of our UI components are unrivaled, and every part of our platform is designed to handle very large data volumes and to support extremely intricate business logic - logic which must be performed exactly correctly.
Our technology meets all of the difficult requirements of the enterprise space, including ADA compliance, internationalization, brandability, security compliance and the flexibility needed for complex integrations.
It's not just the technology. Organizationally, we have global timezone coverage, as well as the ability to deliver a rigorously tested emergency patch in mere hours.

Mobile & Touch Device Support
Applications built with the SmartClient Platform provide support for mobile and touch devices without additional effort, and also allow you to tune your application to best support specific devices.
Because finger taps and gestures arrive as normal mouse events, normal event handling code just works on touch devices - users can even trigger context menus and hovers via touch-and-hold, and drag and drop via finger slides. Device-aware components automatically switch appearance and behavior to mimic typical mobile UIs.
For deeper control, gesture & orientation change events, as well as native functions like phone dialing are all there to let you fully tune the mobile experience.

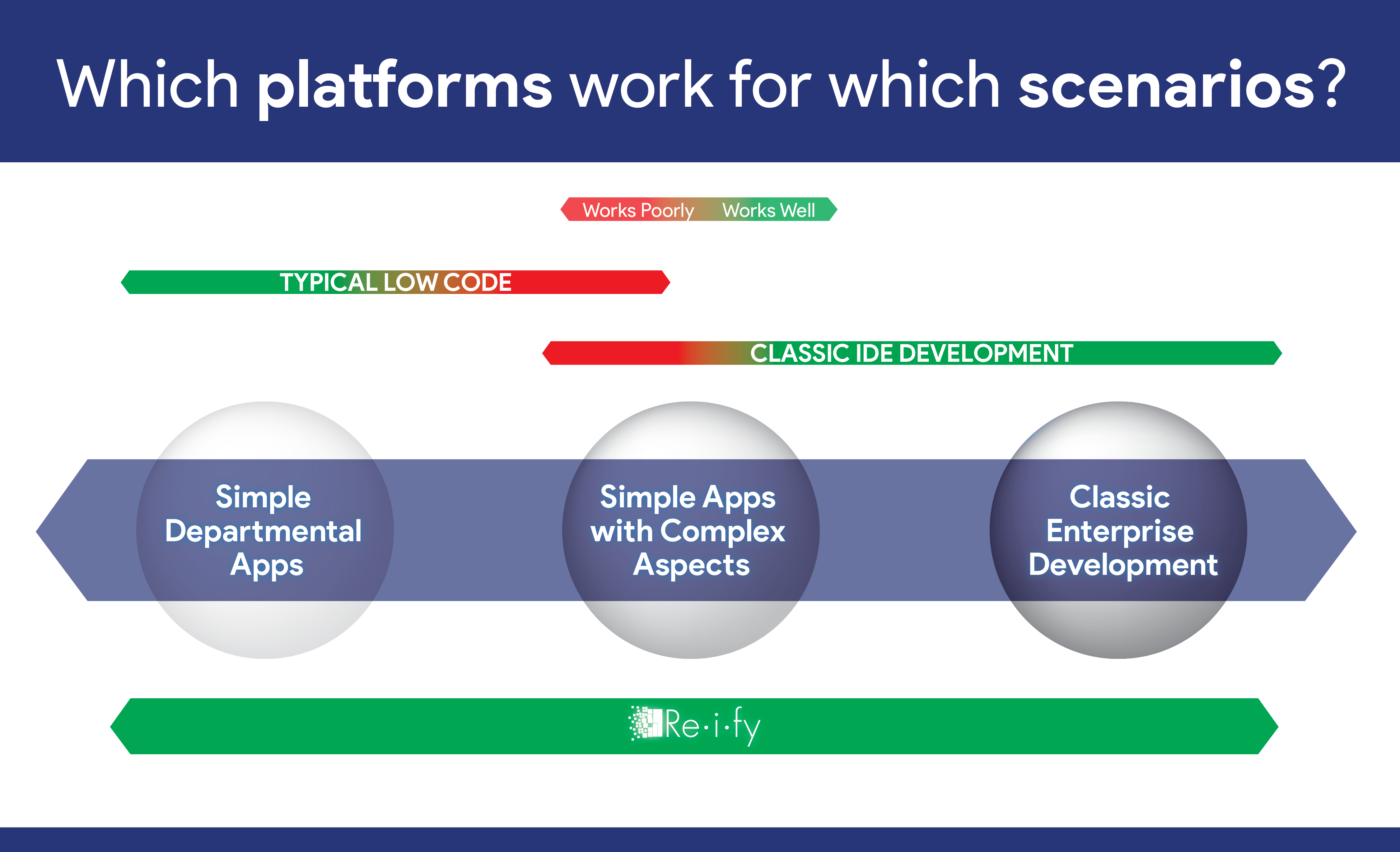
Low Code
Whether you use our technology via JavaScript, Java, XML, React JSX, or via the Reify visual designer, you'll find that enormously complicated scenarios can be handled with just a few simple declarations. We have offered a "Low Code" platform for more than 20 years before that term became popular.
And, unlike other Low Code platforms, the simplicity we offer does not imply a lack of flexibility. Rather, our technology is perfectly architected to allow customization and pluggability at every necessary point. That's why our technology is used in so many different industries - we can integrate with anything, and fit into any environment.
Further, with the Reify visual design environment, you don't have to settle for a Low Code approach that is only workable for simpler applications. Reify offers Hybrid Development, which bridges traditional IDE-based software development and visual development, so that non-developers can contribute functioning screens even to the most complicated projects. Imagine achieving the efficiency of Low Code development on every project!
The benefits of parallelism and increased productivity are unmatched.
Component-Oriented & Cross-Browser Safe
- The SmartClient Platform delivers a set of extensible UI components which manage presentation automatically, and provide uniform appearance and behavior on all supported browsers.
- Using standard object-oriented approaches, you can extend, customize and create new components without ever learning low-level HTML5 techniques or doing cross-browser testing and debugging.
- This capability exists both for Smart GWT applications written in Java, and for SmartClient applications written in JavaScript. In JavaScript, SmartClient provides a true class system, enabling clean encapsulation, Java-like inheritance, calls to superclass methods and other standard object-oriented programming features - even if you don't use ES6!.